デジタルドリームワークスからHigaです。
早速ですがJetpackの機能はたくさんありますが、今回はフォーム機能を確認していきます。

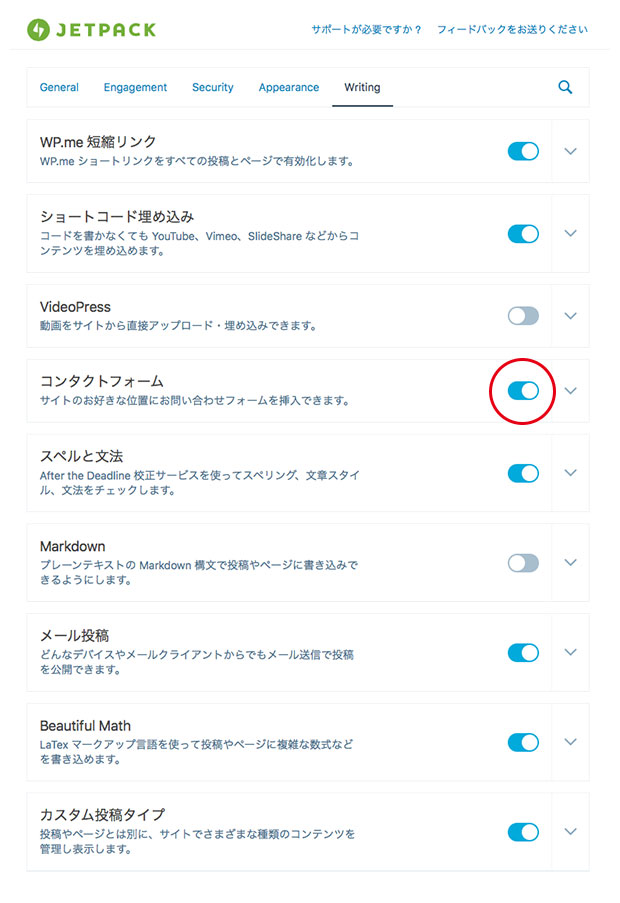
Jetpack->設定->Writing->コンタクトフォームが有効化されていれば利用できます。
自分の環境ではデフォルトで有効化されていました。
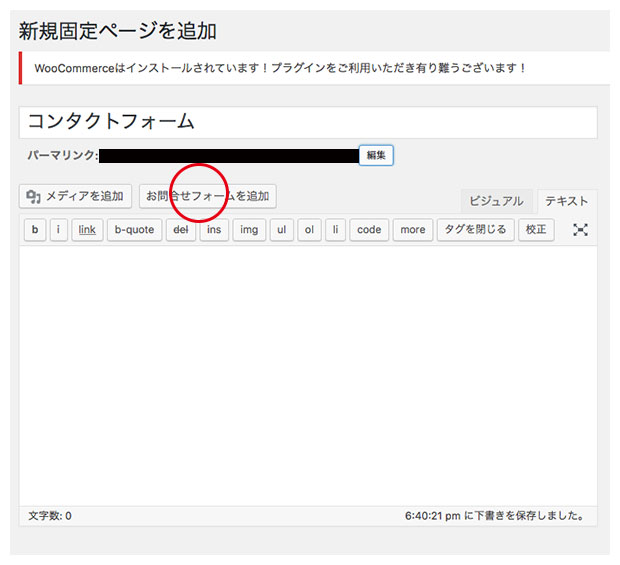
有効化されていれば投稿や固定ページの投稿画面に「お問い合わせフォームを追加」のボタンが表示されています。
早速挿入。
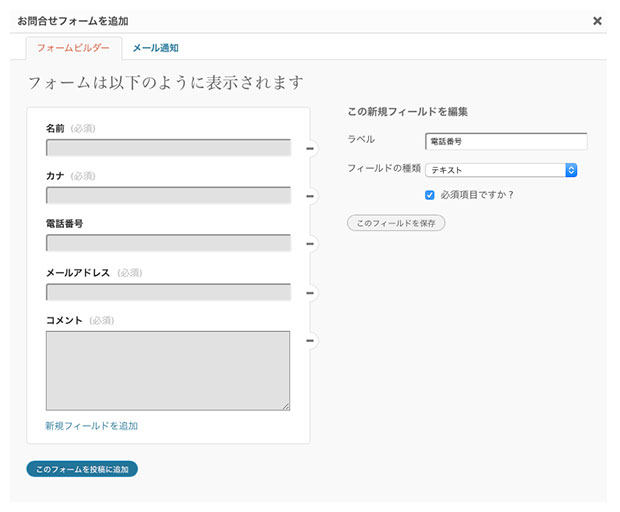
項目も簡単に追加や削除が行えます。
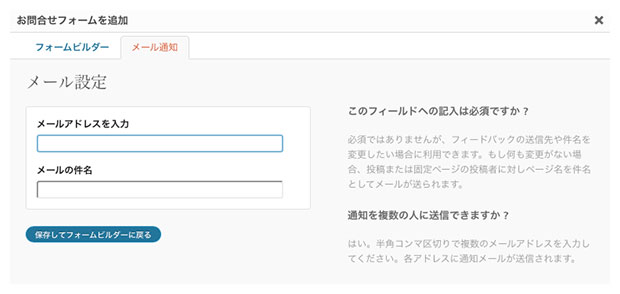
また送信先の設定やメールの題名部分の指定も行えます。



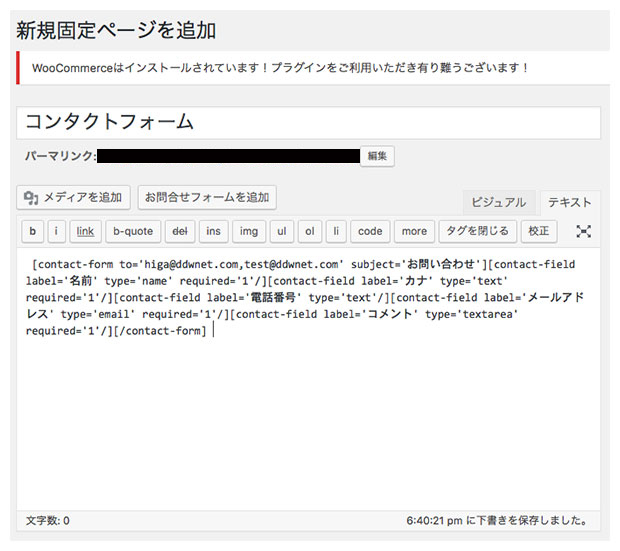
さて一般的な項目を設定して挿入。
するとショートコードが挿入されていることが確認できます。そのまま公開で完了。

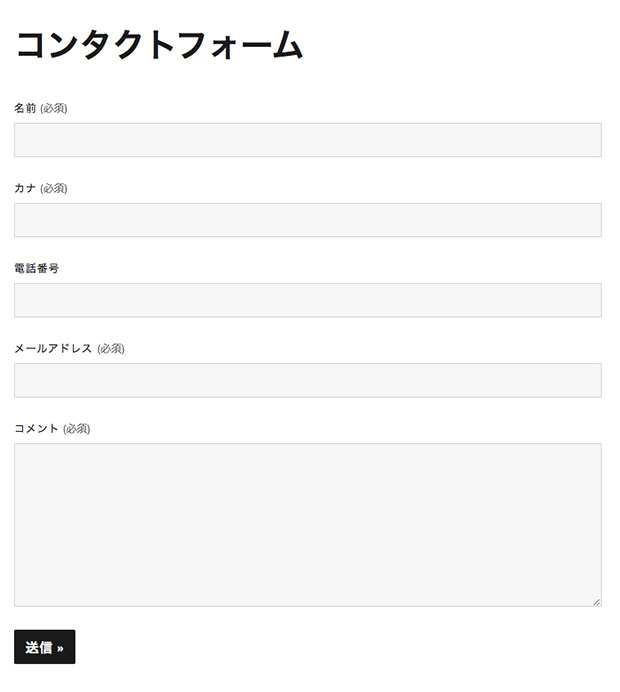
さてページを見てみましょう。
簡単にフォームが挿入できますね♪
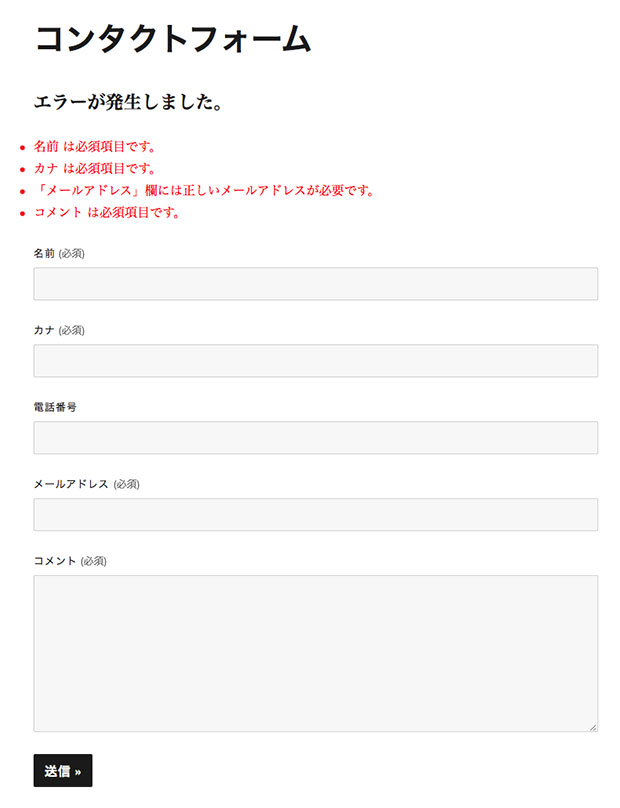
それではテスト送信をしてみます。

必須項目が空白の場合はエラーページも表示されます。

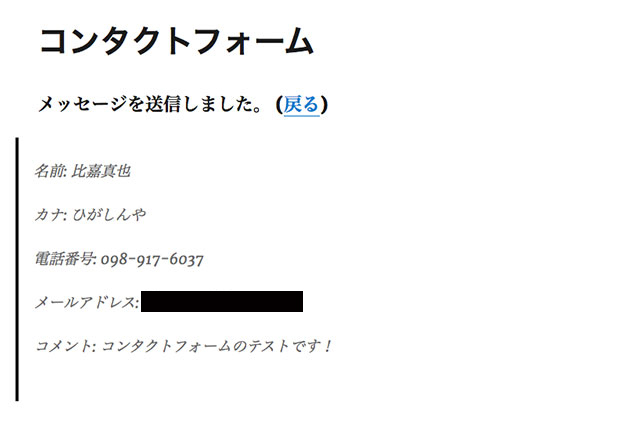
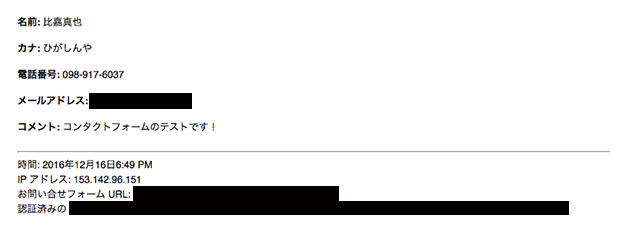
送信完了ページはこんな感じ。

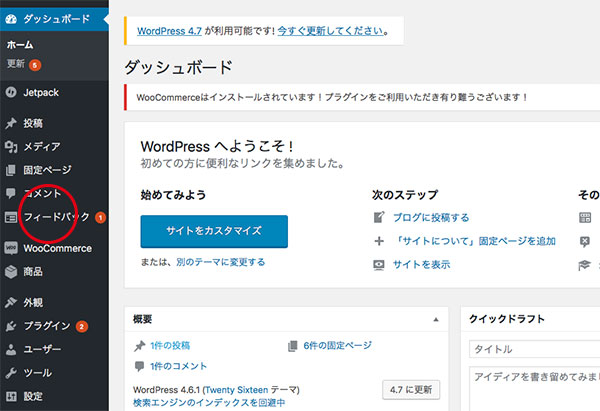
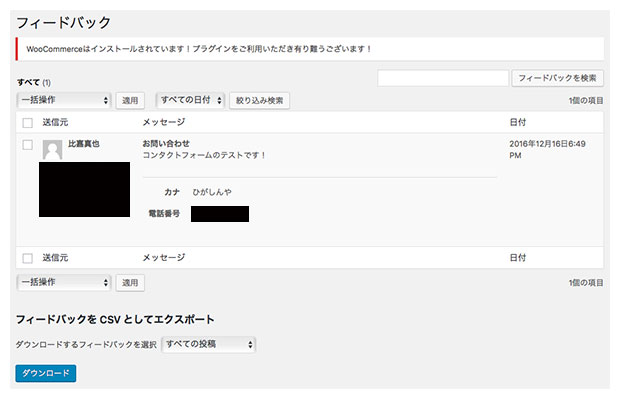
さらにメールの内容は、管理者メールを受信する他に、管理画面追加された「フィードバック」から確認出来ます。
簡易的なフォームですが、手軽にフォームを挿入できていいですね。



さてここで制作側の視点から見るチェックポイントです。
1. 確認画面がない
Jetpackのメールフォームには確認画面は用意されていません。
送信をクリックするとすぐにメール送信が完了します。
確認画面は必要ないという方もいるので、賛否両論ありますが、個人的な感じだとすぐに送信されることに抵抗がありました。
確認画面の有無が設定できれば1番良いですが…
たしかフォーム系のプラグインで有名なcontactform7にも確認画面はついておらず、その方が良いと考える人が多いのかもしれません。
2. 追加できるフィールドに画像などの添付が出来るタイプがない
さまざまな種類のフィールドを追加できます。テキストエリアやラジオボタン、セレクトボタン等…
でも画像やファイルを添付出来るフィールドは用意されていません。
簡易フォームにここまでの機能を求めるのは酷ではありますが、時々画像を添付出来るようにしたいという要望もあります。
それには対応出来ません。
3. 送信者には自動配信が行われない
上記はまぁしょうがないという感じはありますが、送信者への自動配信が行われないのはかなり抵抗を感じました。
指定した管理者へメールは届きますが送信者にはメールが配信されない為、
送信者は問題なく送信出来たのか、どのような内容を送信したか確認するすべは無く、
この部分をクリアするには管理者側でメールを受け取ったなどの連絡を行わないといけません。
上記が触ってみての気になるポイントでした。
簡易フォームにここまでの機能を求めるのは…という感じですね。
それを踏まえて利用するのであれば導入も簡単で、CSSなどである程度レイアウトも調整できるのですごく便利だと思いました。
間違っている情報やカスタマイズ情報などございましたらぜひコメントいただけるとうれしいです。
それでは!











