
今回は制作でwordpressを使う際にひっかかった部分があったのでメモです。
投稿でブログは詳細ページが必要なのとお知らせはいらないと仮定して制作する場合、
両方をカテゴリーで分けてやるのが大変なので二つ作って表示を二つとも変える方向で作りました。
その際のテンプレートの作り方メモ
テンプレートを作るのはすごーく簡単でした!
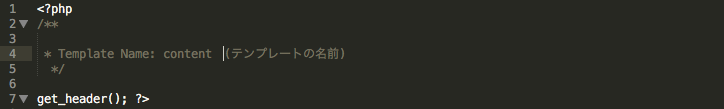
phpの名前はなんでもいいのですが、今回は content.phpとしておきます。

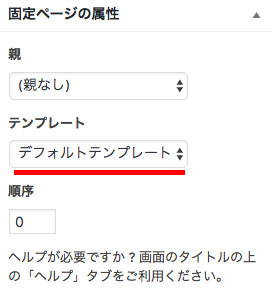
phpのヘッドの上の部分にコメントアウトでTemplate Name: (名前)これだけで簡単に作ることができました。あとは固定ページの中の固定ページの属性で設定すればできます。

こんなに簡単に表示を変えることができたら、一つのページを全然違う見た目に変えたりできるので1ページ1ページを、おしゃれに変更することができて便利ですね!!











