shadowbox 自分用メモ
ウェブ制作をする際に画像を綺麗に出すjsプラグインは色々ありますが今回はshadowboxのメモをします。
使うのはこれも簡単で
https://github.com/mjackson/shadowbox
このURLから持ってきて自分のディレクトリーにcssとjsを設置するだけで 機能を追加することができます!

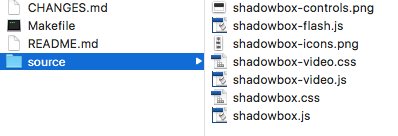
このファイルの中身がこうなっています。
<script type=“text/javascript”>
Shadowbox.init();
</script>
あとはこのコードをヘッド内に記入すれば準備おkです!
<a href=“sample1.jpg” rel=“shadowbox” title=“タイトル”><img src=“sample1.jpg” class=“wid200”/></a>
aタグでrel=“shadowbox”と写真にhrefを追加するだけで写真を出すことができます。
成功するとこんな感じで出るようになります。