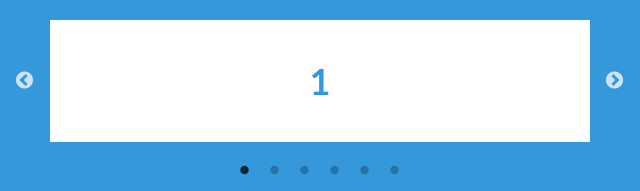
jsのプラグインでslick.jsっていうのがあってこのプラグインはスライド用のjs用なのですが設定が凄く簡単でぱぱっとサイトで使う事ができるのですご〜〜〜〜〜っく便利です。
使い方も簡単です。
このページからjsファイルをダウンロードしてきます。
あとはjsファイルを読み込ませるだけで準備が完了します。
$(‘クラスの名前‘).slick();これが一般の使い方で写真一枚が切り替わって行きます。
↑のjsを<script></script>の中に追加で使えます。
htmlの準備も簡単で
<div class=”クラスの名前“>
<div>画像</div>
<div>画像</div>
<div>画像</div>
<div>画像</div>
</div>

これが標準の使い方で追加設定をする事で色々変化を加える事が出来ます!
コンテンツを3個づつ見せたりと変更を加える事が出来ます。
簡単に機能を追加出来ていろいろと変化を加える事が出来るのでかなりオススメです!