さてデジタルドリームワークスからHigaです。
以前に投稿した、「WordPress 管理メニュー、ページの追加」の続きを行います。
http://blog.ddwnet.com/archives/1702.html
今回はさっそくフィールドを追加、データを登録する部分を勉強していきたいと思います。
前回のテーマページへフィールドを追加…
のはずが、どうも上手くいかず宿題です。
来週に持ち越しということですみません!
というわけで、今回は独自のフィールドを「設定」->「一般」のページ内に追加します。
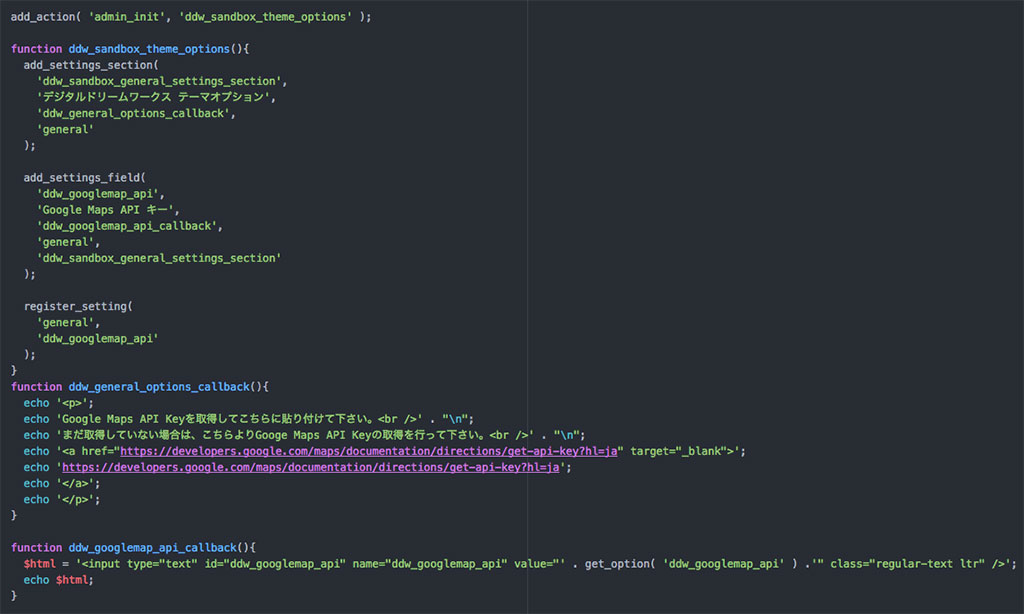
以下がfunction.php内に記述したコードになります。
ざっくりとポイントを説明します。
WordPressにはフィールドを設定できる関数が用意されています。
素晴らしい!!
● add_settings_section
設定ページでヘッダを共有するいくつかの設定のまとまりです。
設定項目をまとめて表示することができます。HTMLでいうsectionタグ内で囲う部分みたいなイメージでしょうか。
——
● add_settings_field
設定項目を設定ページとセクションへ登録します。
どのsettings sectionに登録するのか、どのような項目を追加するか設定できます。
——
● register_setting
設定項目と無害化用コールバックを登録します。
どちらかというと、こちらで項目を登録して、add_settings_fieldで出力しているイメージでした。
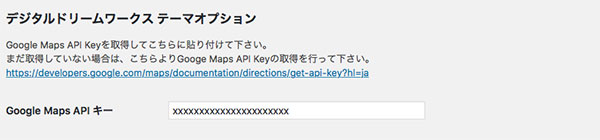
項目が表示されているか確認してみましょう!
管理画面「設定」->「一般」 に表示されていますね。
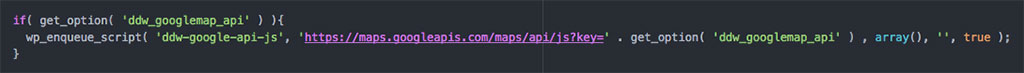
さて実際に登録できるようになれば、この設定項目をテーマに反映させていきましょう。
今回はGoogle Map API キーを管理画面から登録出来るような形にしました。
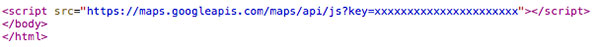
項目に値が入っていれば、JSコードを出力します。
出力にはget_option関数を使用して出力。
出来ましたね♪
今回出来なかった部分は次回に投稿出来ればと思います。
間違っている部分やおかしい部分があればぜひコメントいただけると幸いです。