デジタルドリームワークスからHigaです。
さてGoogleが猛プッシュ中のAMPについて下調べしました。
今後弊社のブログにも導入していきたいと思います。
AMPについての概要は以前に投稿した記事をご確認下さい。
http://blog.ddwnet.com/archives/1190.html
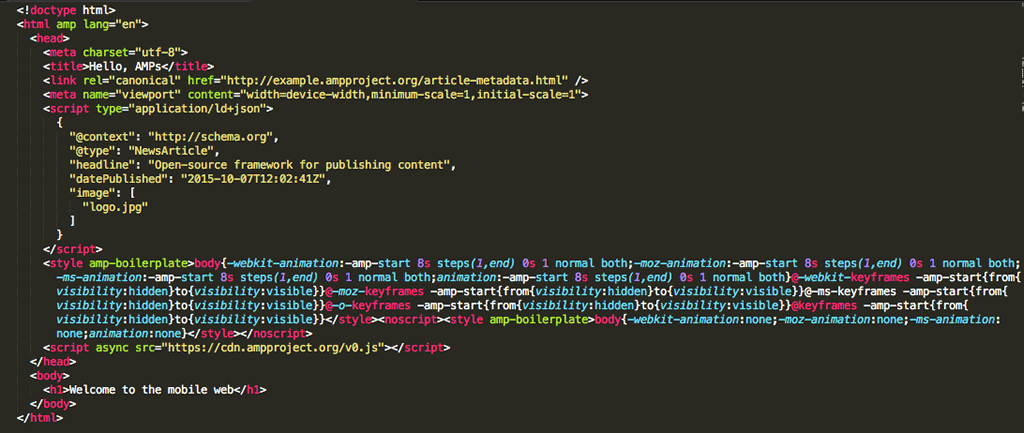
さてそれではAMPのコードを見ていきましょう!

上記が推奨されるampの雛形です。
HTMLのコーディングをしている方であれば、それほど難しくないですね。
しかしAMP独自の記述もありいくつか注意が必要です。
● htmlタグにはamp属性を入れましょう。
● canonical要素には通常記事のURL、もしくはAMP版ページしか無い場合は、AMPページのURLを記述します。
● viewport要素は「initial-scale=1」が望ましいようです。
● スキーマタグでセマンティックウェブへの対応
● AMP JS ライブラリーの読み込みとAMPスタイルの読み込み
という感じでしょうか。それに加えて以下も気をつけてましょう!
従来通りCSSで装飾を行っていきますが、AMPではhead内にインラインで以下の様に記述していきます。
[css]
[/css]
imgダグはAMP独自タグ(amp-img)だったりするようです。
その他、AMP独自タグがあったり、非推奨タグなどもあり、詳細はACCELERATED MOBILE PAGES PROJECTを確認してみましょう。
それでは次回 実際に記述してみたいと思います。
参考
ACCELERATED MOBILE PAGES PROJECT
https://www.ampproject.org/